mirror of https://github.com/go-gitea/gitea.git
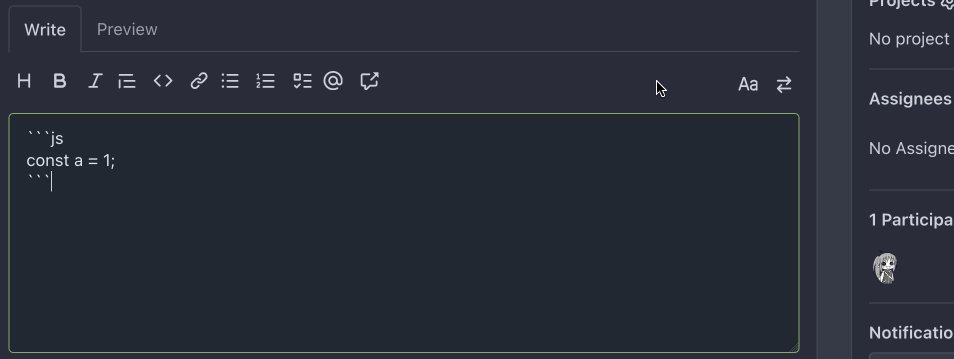
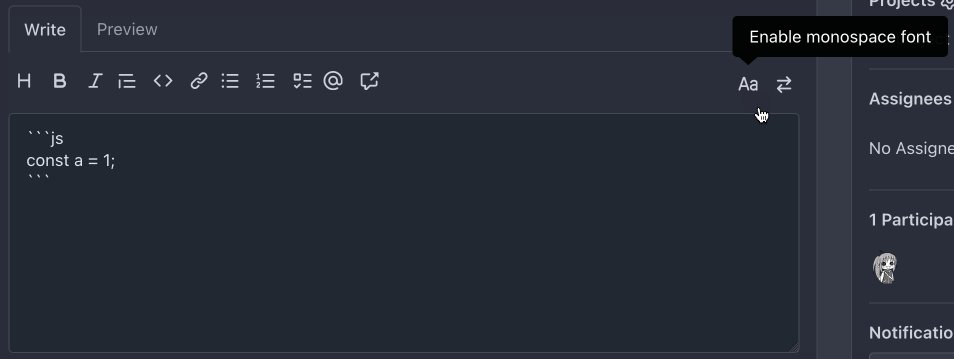
Add monospace toggle button to textarea (#24034)
- Add new button to textarea to switch font. State is persisted in localStorage. - Change markdown-switch-easymde button from `<span>` to `<button>` - Slightly increased monospace font globally by 5% as I think it fits better. For hover effect on these buttons I'm deferring to https://github.com/go-gitea/gitea/pull/23896.  --------- Co-authored-by: delvh <dev.lh@web.de>
This commit is contained in:
parent
29194a9dd6
commit
469dc4459b
|
|
@ -133,6 +133,8 @@ buttons.list.task.tooltip = Add a list of tasks
|
||||||
buttons.mention.tooltip = Mention a user or team
|
buttons.mention.tooltip = Mention a user or team
|
||||||
buttons.ref.tooltip = Reference an issue or pull request
|
buttons.ref.tooltip = Reference an issue or pull request
|
||||||
buttons.switch_to_legacy.tooltip = Use the legacy editor instead
|
buttons.switch_to_legacy.tooltip = Use the legacy editor instead
|
||||||
|
buttons.enable_monospace_font = Enable monospace font
|
||||||
|
buttons.disable_monospace_font = Disable monospace font
|
||||||
|
|
||||||
[filter]
|
[filter]
|
||||||
string.asc = A - Z
|
string.asc = A - Z
|
||||||
|
|
|
||||||
|
|
@ -40,12 +40,18 @@ Template Attributes:
|
||||||
<md-ref class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.ref.tooltip"}}">{{svg "octicon-cross-reference"}}</md-ref>
|
<md-ref class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.ref.tooltip"}}">{{svg "octicon-cross-reference"}}</md-ref>
|
||||||
</div>
|
</div>
|
||||||
<div class="markdown-toolbar-group">
|
<div class="markdown-toolbar-group">
|
||||||
|
<button class="markdown-toolbar-button markdown-switch-monospace" role="switch" data-enable-text="{{.locale.Tr "editor.buttons.enable_monospace_font"}}" data-disable-text="{{.locale.Tr "editor.buttons.disable_monospace_font"}}">{{svg "octicon-typography"}}</button>
|
||||||
<button class="markdown-toolbar-button markdown-switch-easymde" data-tooltip-content="{{.locale.Tr "editor.buttons.switch_to_legacy.tooltip"}}">{{svg "octicon-arrow-switch"}}</button>
|
<button class="markdown-toolbar-button markdown-switch-easymde" data-tooltip-content="{{.locale.Tr "editor.buttons.switch_to_legacy.tooltip"}}">{{svg "octicon-arrow-switch"}}</button>
|
||||||
</div>
|
</div>
|
||||||
</markdown-toolbar>
|
</markdown-toolbar>
|
||||||
<text-expander keys=": @">
|
<text-expander keys=": @">
|
||||||
<textarea class="markdown-text-editor js-quick-submit"{{if .TextareaName}} name="{{.TextareaName}}"{{end}}{{if .TextareaPlaceholder}} placeholder="{{.TextareaPlaceholder}}"{{end}}{{if .TextareaAriaLabel}} aria-label="{{.TextareaAriaLabel}}"{{end}}>{{.TextareaContent}}</textarea>
|
<textarea class="markdown-text-editor js-quick-submit"{{if .TextareaName}} name="{{.TextareaName}}"{{end}}{{if .TextareaPlaceholder}} placeholder="{{.TextareaPlaceholder}}"{{end}}{{if .TextareaAriaLabel}} aria-label="{{.TextareaAriaLabel}}"{{end}}>{{.TextareaContent}}</textarea>
|
||||||
</text-expander>
|
</text-expander>
|
||||||
|
<script>
|
||||||
|
if (localStorage?.getItem('markdown-editor-monospace') === 'true') {
|
||||||
|
document.querySelector('.markdown-text-editor').classList.add('gt-mono');
|
||||||
|
}
|
||||||
|
</script>
|
||||||
</div>
|
</div>
|
||||||
<div class="ui tab markup" data-tab-panel="markdown-previewer">
|
<div class="ui tab markup" data-tab-panel="markdown-previewer">
|
||||||
{{.locale.Tr "loading"}}
|
{{.locale.Tr "loading"}}
|
||||||
|
|
|
||||||
|
|
@ -24,6 +24,7 @@
|
||||||
user-select: none;
|
user-select: none;
|
||||||
padding: 5px;
|
padding: 5px;
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
|
color: var(--color-text);
|
||||||
}
|
}
|
||||||
|
|
||||||
.combo-markdown-editor .markdown-toolbar-button:hover {
|
.combo-markdown-editor .markdown-toolbar-button:hover {
|
||||||
|
|
|
||||||
|
|
@ -29,7 +29,7 @@
|
||||||
|
|
||||||
.gt-mono {
|
.gt-mono {
|
||||||
font-family: var(--fonts-monospace) !important;
|
font-family: var(--fonts-monospace) !important;
|
||||||
font-size: .9em !important; /* compensate for monospace fonts being usually slightly larger */
|
font-size: .95em !important; /* compensate for monospace fonts being usually slightly larger */
|
||||||
}
|
}
|
||||||
|
|
||||||
.gt-bold { font-weight: 600 !important; }
|
.gt-bold { font-weight: 600 !important; }
|
||||||
|
|
|
||||||
|
|
@ -73,8 +73,25 @@ class ComboMarkdownEditor {
|
||||||
// upstream bug: The role code is never executed in base MarkdownButtonElement https://github.com/github/markdown-toolbar-element/issues/70
|
// upstream bug: The role code is never executed in base MarkdownButtonElement https://github.com/github/markdown-toolbar-element/issues/70
|
||||||
el.setAttribute('role', 'button');
|
el.setAttribute('role', 'button');
|
||||||
}
|
}
|
||||||
this.switchToEasyMDEButton = this.container.querySelector('.markdown-switch-easymde');
|
|
||||||
this.switchToEasyMDEButton?.addEventListener('click', async (e) => {
|
const monospaceButton = this.container.querySelector('.markdown-switch-monospace');
|
||||||
|
const monospaceEnabled = localStorage?.getItem('markdown-editor-monospace') === 'true';
|
||||||
|
const monospaceText = monospaceButton.getAttribute(monospaceEnabled ? 'data-disable-text' : 'data-enable-text');
|
||||||
|
monospaceButton.setAttribute('data-tooltip-content', monospaceText);
|
||||||
|
monospaceButton.setAttribute('aria-checked', String(monospaceEnabled));
|
||||||
|
|
||||||
|
monospaceButton?.addEventListener('click', (e) => {
|
||||||
|
e.preventDefault();
|
||||||
|
const enabled = localStorage?.getItem('markdown-editor-monospace') !== 'true';
|
||||||
|
localStorage.setItem('markdown-editor-monospace', String(enabled));
|
||||||
|
this.textarea.classList.toggle('gt-mono', enabled);
|
||||||
|
const text = monospaceButton.getAttribute(enabled ? 'data-disable-text' : 'data-enable-text');
|
||||||
|
monospaceButton.setAttribute('data-tooltip-content', text);
|
||||||
|
monospaceButton.setAttribute('aria-checked', String(enabled));
|
||||||
|
});
|
||||||
|
|
||||||
|
const easymdeButton = this.container.querySelector('.markdown-switch-easymde');
|
||||||
|
easymdeButton?.addEventListener('click', async (e) => {
|
||||||
e.preventDefault();
|
e.preventDefault();
|
||||||
this.userPreferredEditor = 'easymde';
|
this.userPreferredEditor = 'easymde';
|
||||||
await this.switchToEasyMDE();
|
await this.switchToEasyMDE();
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue