mirror of
https://github.com/go-gitea/gitea.git
synced 2024-09-14 07:01:58 +02:00
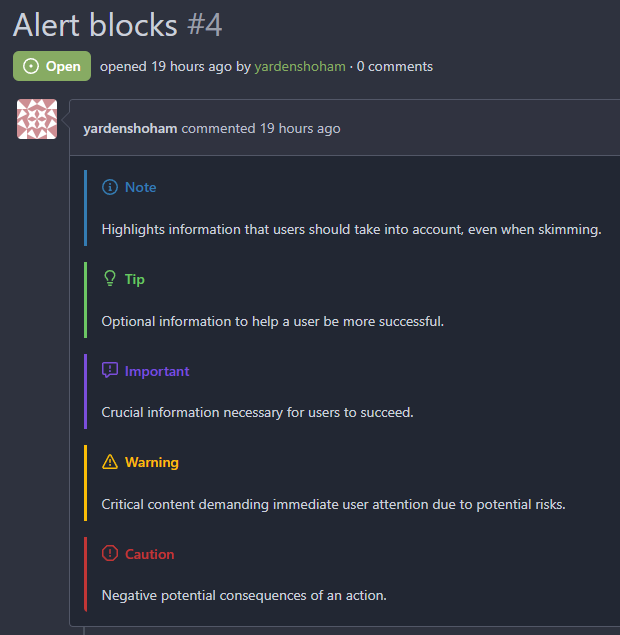
- Follows https://github.com/go-gitea/gitea/pull/21711 - Closes https://github.com/go-gitea/gitea/issues/28316 Implement GitHub's alert blocks markdown feature Docs: - https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts - https://github.com/orgs/community/discussions/16925 ### Before  ### After  ## ⚠️ BREAKING ⚠️ The old syntax no longer works How to migrate: If you used ```md > **Note** My note ``` Switch to ```md > [!NOTE] > My note ``` --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io> |
||
|---|---|---|
| .. | ||
| chroma | ||
| codemirror | ||
| editor | ||
| features | ||
| markup | ||
| modules | ||
| repo | ||
| shared | ||
| standalone | ||
| themes | ||
| actions.css | ||
| admin.css | ||
| base.css | ||
| dashboard.css | ||
| explore.css | ||
| font_i18n.css | ||
| form.css | ||
| helpers.css | ||
| home.css | ||
| index.css | ||
| install.css | ||
| org.css | ||
| repo.css | ||
| review.css | ||
| user.css | ||